구글 서치 콘솔 목록에서 코어 웹 바이탈-모바일 LCP 개선을 통해 티스토리 로딩 속도를 최적화 시킬 수 있습니다. 이는 블로그 이탈률을 줄이고 방문자수 감소를 예방할 수 있습니다.
티스토리 모바일 속도 최적화
저도 그렇지만 요즘은 데스크톱보다 모바일 사용량이 많아서 유입경로 디바이스를 보면 모바일 기기 비중이 50%를 넘습니다. 그래서 모바일 환경을 최적화하는 것이 좋은데요. 아쉽게도 티스토리는 고용량의 사진이나 다수의 광고를 붙일 경우 로딩 속도가 현저히 느려지고 이는 곧 이탈률이 늘고 방문자수가 감소하는 결과를 초래하게 됩니다. 사실 저의 경우에도 핸드폰으로 이것저것 검색하다가 로딩은 느린데 광고만 빵빵 뜨는 블로그는 보지도 않고 그냥 나가버립니다;;; 이렇게 이탈률이 많은 블로그는 저품질 우려가 있고 상위 검색이 힘들다고 하네요. 그래서 모바일 유입율을 늘리는 것이 중요합니다!!
구글서치콘솔 - 코어 웹 바이탈
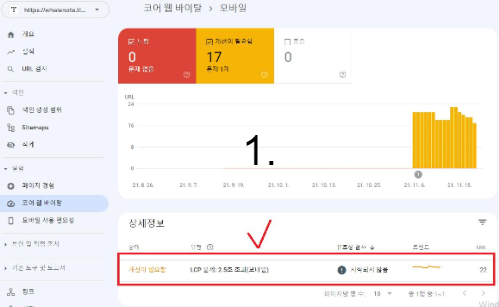
LCP (Largest Contentful Paint) 페이지가 처음 로딩되는 시점을 기준으로 가장 큰 이미지 또는 텍스트를 랜더링 하는데 걸리는 시간으로 2.5초 이하는 빠름, 2.5초~4초는 개선 필요, 4초 이상은 느림으로 보고 됩니다. 아래의 사진을 보면 제 블로그에서 17개의 글이 LCP가 개선이 필요하다고 나옵니다. 이는 모바일에서 페이지를 열었을 때 로딩 시간이 길다는 말이고 실제로 핸드폰에서 페이지를 열었을 때 약간의 시간차가 있었습니다.


< 순서 >
- 구글 서치 콘솔 목록에서 코어 웹 바이탈
- 모바일 보고서 열기
- 느림 또는 개선이 필요함 박스를 누르면 아래 상세정보가 뜹니다. 클릭 (왼쪽 사진 아래 빨간 박스)
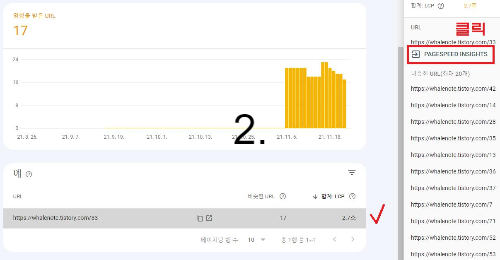
- 관련 url 이 나오고 아래 회색 아무곳이나 클릭하면 오른쪽에 PageSpeed Insights 로 이동 클릭합니다. (오른쪽 2번 사진)
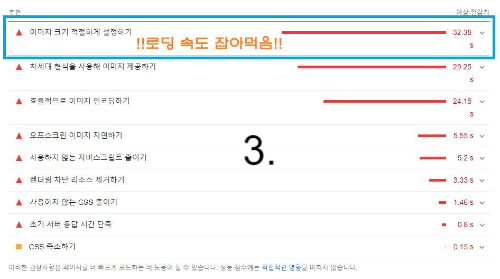
- 이 과정을 거치면 성능 분석 후 아래와 같은 진단이 나옵니다.


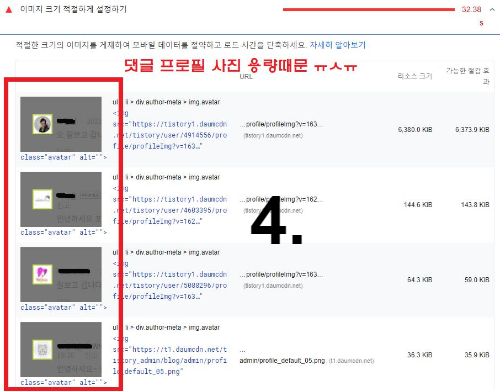
로딩 속도를 가장 크게 잡아먹은 것은 이미지 크기였는데요. 당황스럽게도 제가 포스팅에 올린 사진이 문제가 아니라 제 블로그를 방문한 이웃의 댓글 프로필 사진의 용량때문이었습니다!! ㅠㅂㅠ 이럴 수가....;;;; 오른쪽 4번 사진에 있는 목록들이 댓글 프로필 사진 용량이 큰 순서대로 나열된 것입니다. (밑으로 더 많답니다 ㅠ.ㅠ)
저도 프로필 사진 등록할때 용량은 생각 안 했던 것처럼 다른 분들도 아마 프로필 사진 용량은 염두에 두지 않았을 겁니다. 그런데 이게 로딩 속도에 악영향을 미치고 있었습니다. 어쩐지 저는 티스토리 블로그에는 최대한 사진을 많이 올리지도 않을뿐더러 올리더라도 화질 생각 없이 용량을 팍 줄여서 포스팅하는데 그런데도 이미지 크기가 큰가? 의아했었어요.
아무튼 저는 바로 프로필 사진을 아예 삭제했습니다.
그런데 다른분들의 프로필 사진은 제가 건들 수가 없기 때문에 저 문제를 해결할 수가 없는 것입니다...
티스토리 프로필 사진 용량 줄이세요!
결론은 이 정보를 최대한 많은 분들이 알고 티스토리 프로필 사진의 용량을 줄이던지 아예 지워야 합니다.
시간이 지나도 해결이 안된다면 댓글창을 닫아야 할 수밖에요 ㅠㅡㅠ
'일상 > 티스토리' 카테고리의 다른 글
| 티스토리 스크롤바 넣기 (0) | 2021.11.23 |
|---|---|
| 방문자수 늘리기 - 구글 서치콘솔 URL검사 (0) | 2021.11.06 |
| 티스토리 애드핏 보류 (저작권 문제 해결) (0) | 2021.10.28 |
| 서치콘솔 등록으로 내 글 노출 시키기 (0) | 2021.10.26 |
| 스킨 변경 자동적용 - 플러그인 메타 태그 (0) | 2021.10.25 |





댓글