난이도 : 하
소요시간 : 1분~ 5분
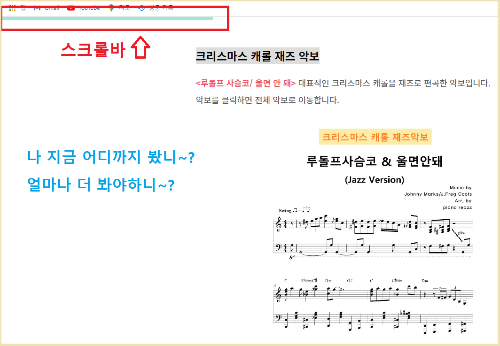
스크롤바
글을 읽다 보면 길이가 얼마나 긴지 내가 지금 어디까지 읽었는지 알고 싶을 때가 있죠. 그걸 알 수 있게 블로그 상단에 스크롤바를 넣을 수가 있는데요. 제 블로그도 아래로 스크롤을 내리면 위쪽에 파란 막대가 움직이는 걸 볼 수 있습니다. 정말 쉬워서 금방 하실 수 있어요!

스크롤바 코드
<!--스크롤바 시작->
<script type="text/javascript" src="https://rawcdn.githack.com/mburakerman/prognroll/0feda211643153bce2c69de32ea1b39cdc64ffbe/src/prognroll.js">/script>
<script type="text/javascript">
$(function() { $("body").prognroll({ height: 5, color: "#000000" }); $(".content").prognroll({ custom: true }); }); </script>
<!--스크롤바 종료-->
첨부된 파일을 다운로드하여서 복사 후 스킨 편집 - html - 제일 밑에 있는 </body> 바로 위에 코드를 붙여 넣습니다.
제가 빨간색으로 표시한 height 은 스크롤바의 두께/ color는 색상입니다. (#000000은 검은색 )
네이버에 html 색상표라고 검색해서 색깔을 찾아도 되고 제가 이용한 사이트를 이용해도 됩니다.
https://www.ltool.net/html-color-charts-rgb-color-table-in-korean.php
RGB색상표/16진수 컬러 코드표
HTML컬러표
www.ltool.net
'일상 > 티스토리' 카테고리의 다른 글
| 코어 웹 바이탈 (티스토리 속도 LCP 최적화) (0) | 2021.11.25 |
|---|---|
| 방문자수 늘리기 - 구글 서치콘솔 URL검사 (0) | 2021.11.06 |
| 티스토리 애드핏 보류 (저작권 문제 해결) (0) | 2021.10.28 |
| 서치콘솔 등록으로 내 글 노출 시키기 (0) | 2021.10.26 |
| 스킨 변경 자동적용 - 플러그인 메타 태그 (0) | 2021.10.25 |





댓글